网页编写好之后,我们可以通过JS对网页进行动态编写,就比如说可以自定义向某一个HTML标签添加一个新的HTML标签,那么该如何实现呢?我就给大家分享一下相关的代码吧。<!DOCTYPE
网页编写好之后,我们可以通过JS对网页进行动态编写,就比如说可以自定义向某一个HTML标签添加一个新的HTML标签,那么该如何实现呢?我就给大家分享一下相关的代码吧。
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<div class="div2">点我新增一个DIV标签</div>
<button class="div">点我新增一个DIV标签</button>
</body>
<script>
$(".div").click(function(){
$(".div2").append(" <div><br>我是新增的DIV标签元素</div><br><br>");
});
</script>
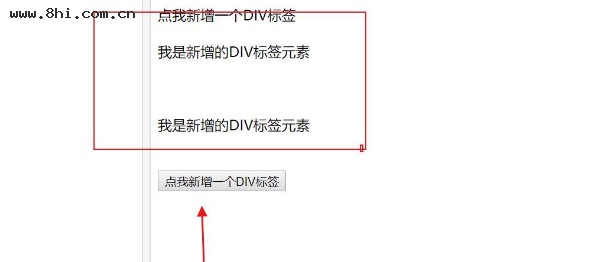
</html>把这段代码写到网页上面后,只要点击Button按钮,那么就会在Class为div2的标签后面默认追加一个DIV标签,就比如:


暂无管理员
粉丝
0
关注
0
收藏
0