操作方法如下:1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)function user_i
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg);
preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt="{$title}"",$htmls);
$htmls=str_replace("<img","<img title="{$title}"",$htmls);
}
}
return $htmls;
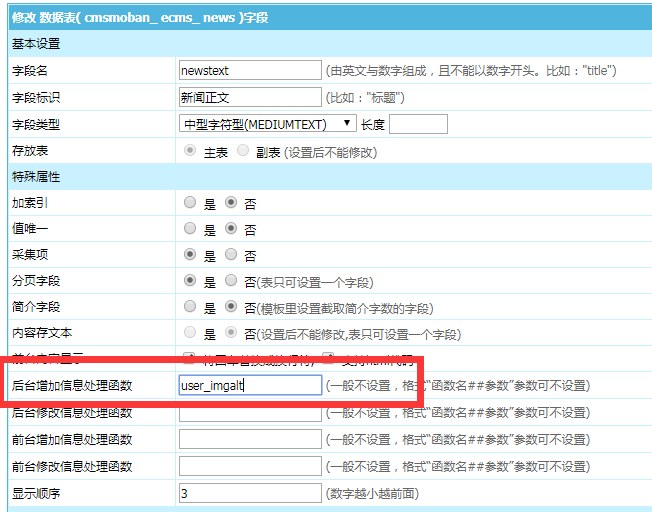
}2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.这样在帝国cms后台发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
粉丝
0
关注
0
收藏
0